
Bootstrap components recreated with Tailwind CSS, but with better design and more functionalities.
- 500+ UI components
- Super simple, 1 minute installation
- Free hosting
- MIT license - free for personal & commercial use


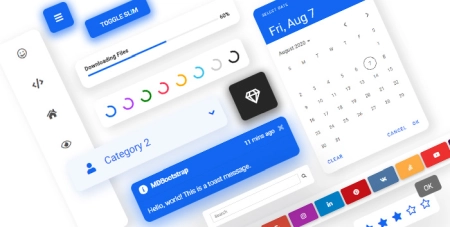
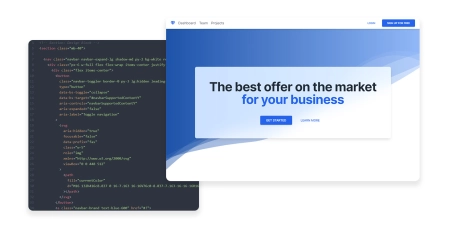
 Tailwind Elements **is a plugin** that extends the functionality of the library with many interactive components.
In some dynamic components (like dropdowns or modals) we add Font Awesome icons and custom JavaScript. However, they do not require any additional installation, all the necessary code is always included in the example and copied to any Tailwind project - it will work.
Tailwind Elements **is a plugin** that extends the functionality of the library with many interactive components.
In some dynamic components (like dropdowns or modals) we add Font Awesome icons and custom JavaScript. However, they do not require any additional installation, all the necessary code is always included in the example and copied to any Tailwind project - it will work.

|

|

|
| Components | Design blocks (sections) | Templates (coming soon) |

|

|

|
| Free hosting | Playground | Drag & drop builder (coming soon) |

|

|

|
| Datepicker | Dropdown | Modal |

|

|

|
| Charts | Tooltips | Carousel |

|

|

|
| Accordion | Tabs | Stepper |

|

|

|
| Accordion | Tabs | Stepper |

|

|

|
| Hero | Pricing | Call to action |

|

|

|
| Features | Contact | News/blog |

|

|

|
| Team | Stats | Testimonials |

|

|

|
| Contact | Newsletter | Projects |